When you think of building a website, you typically assume you need to code. While it may be tempting to forgo building your website until you’ve learned to code–which can seemingly take ages–why not use a no-code tool instead?
In this article, we’ll take a look at one such tool–Webflow. Here, you'll learn what you can expect from its design choices, the user interface, and its content management system among other features and benefits.
What Is Webflow?
Whether you’re a blogger or you want to create a simple fan page for your favorite comic, there’s something for everyone at Webflow.
This no-code website builder goes beyond templates to give you complete control over the layout and look of your site. You can essentially build and design your page however you’d like. And you have plenty of tools at your fingertips to help you do so.
Webflow gives you the ability to work with three coding languages- HTML, CSS, and JavaScript- without the need to understand them. Your focus stays on the visual side, or frontend, of the design.
What’s more, Webflow offers plenty of resources on how to get started. While it doesn’t compare to learning to code, there may be a small learning curve for beginners to the site.
To help with this, Webflow provides a range of options in customer service, an online community, a forum, and Webflow University. The latter is stacked with written and visual information, as well as video tutorials for all types of learners.
Design and Customization in Webflow
Like other website builders such as Wix and Squarespace, Webflow gives you the ability to drag and drop items onto your canvas.
Pre-designed elements make it easier for you to avoid getting lost in the details. However, for those who want to make it their own, the builder allows complete customization of basically everything.
You’ll likely be happy to find complex Components that involve multiple elements such as tabs, video, sliders, and lightboxes are pre-built for you to use at the click of a button. You’ll also find that Webflow takes some guesswork away by including common layouts that are ready for you to use as-is or adjust.
Of course, if you want to keep it simple, you can select a template when creating a new project. All you need to do is swap out the photos, text, and colors to make it unique.
To keep your design consistent from page to page, you can also set reusable symbols and create styles, or classes, that allow you to customize multiple items at a time.
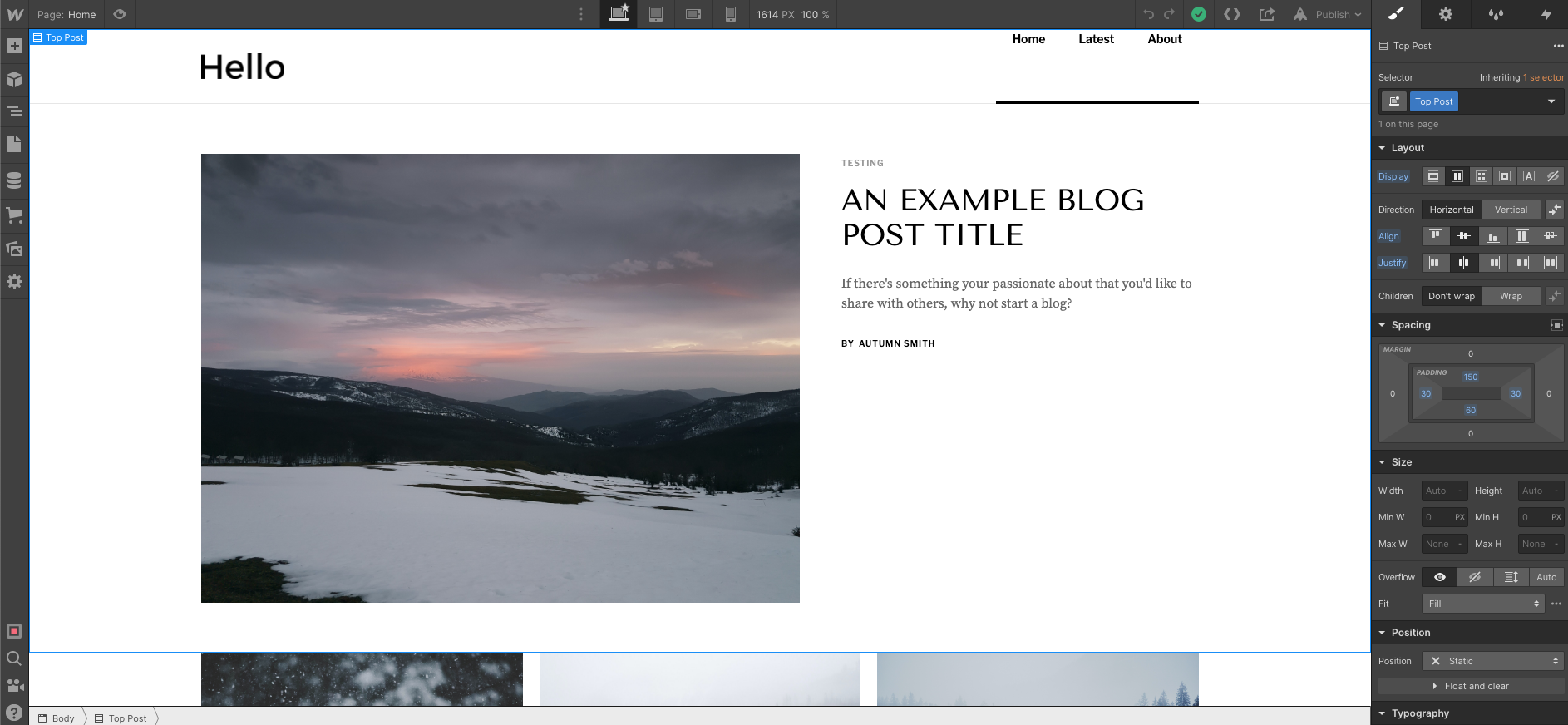
Webflow's User Interface
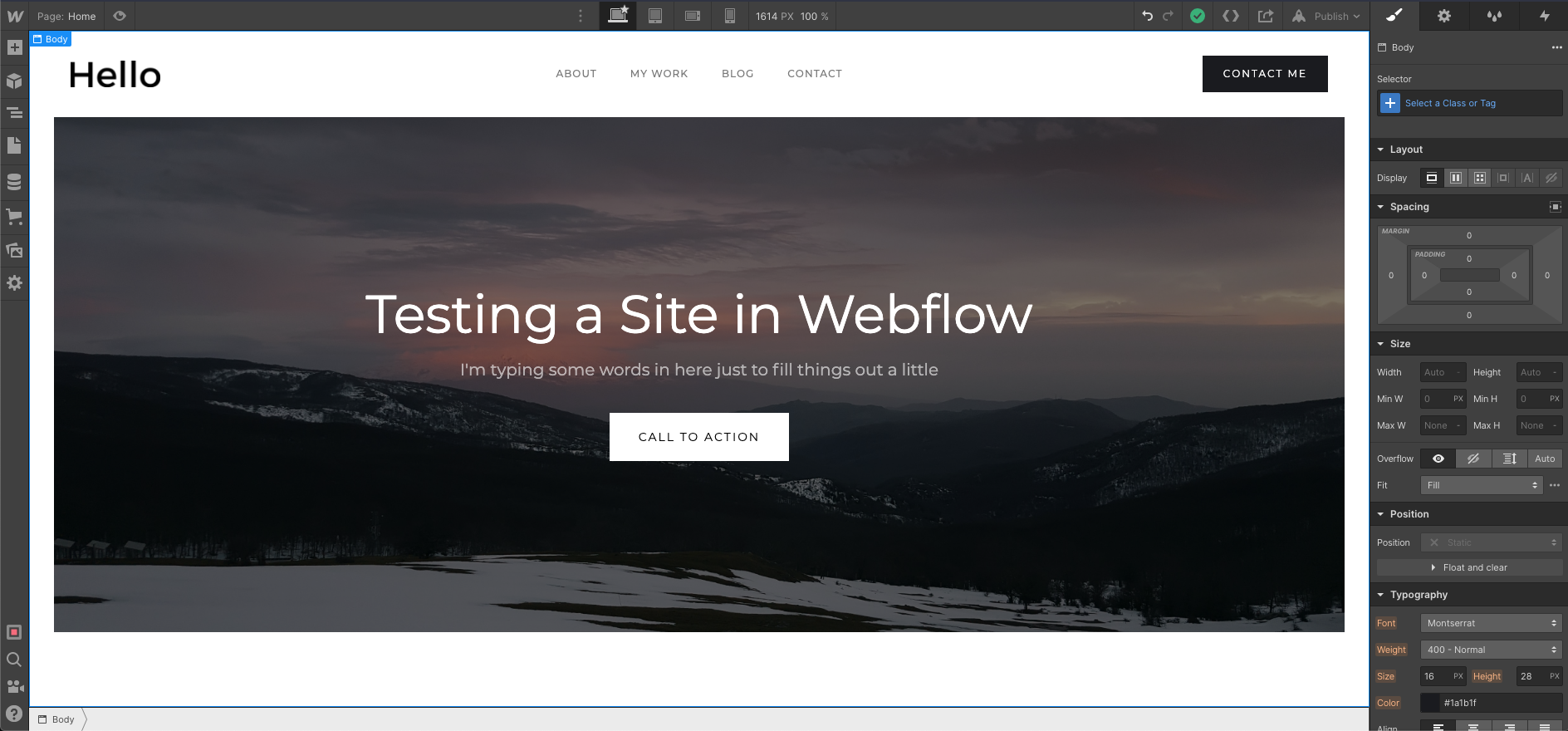
Webflow’s user interface is more complex than what you’d find when using a design tool like Canva, but still not as intimidating as anything you'd find in the Adobe Suite.
You have your Navigator and other options available on the left, and your design tools on the right. Clicking an Element will pull up a customization menu for that item alone.
Finding the proper tool within that menu is made easy as they’re all out in the open instead of searching through multiple fly menus for the one you want.
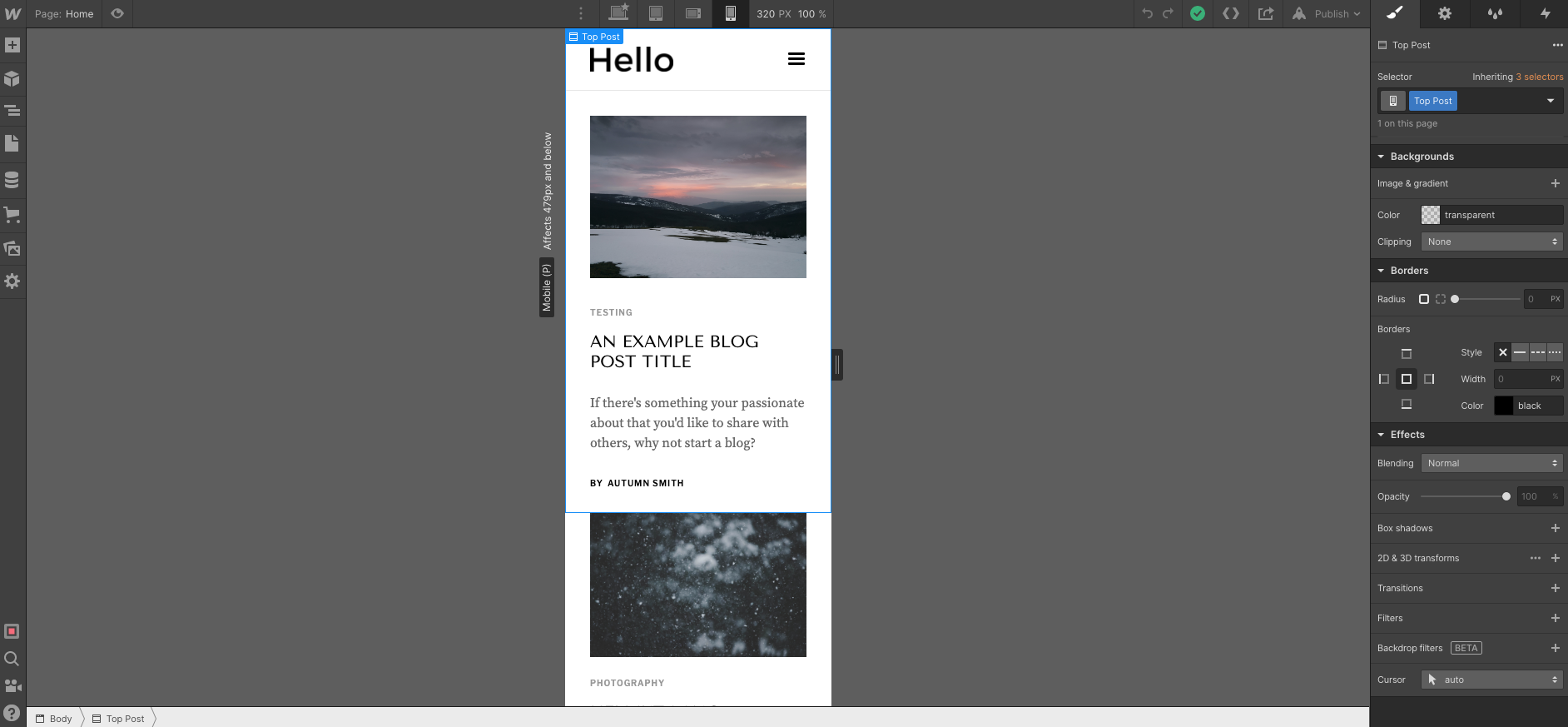
You can also view and work with Breakpoints, or screen sizes, individually by selecting the corresponding icon at the top of the interface.
While the builder does the work of making the site responsive for you, you can make adjustments to each size if you find you want it to look differently.
If you’re wondering how you’ll keep track of it all, the Navigator built into the user interface will help you stay organized. Using this tool is another way to find and rearrange elements within your layouts and sections. It comes in handy when you’re building a complex site with many elements.
Webflow’s Content Management System
If you’ve ever struggled to customize a blog post or collection page in WordPress, you may be pleasantly surprised with Webflow’s content management system or CMS. For someone who has no blogging experience, there are plenty of resources to learn and get started.
The builder gives you complete control over how you build and customize your pages. It uses the same interface you would use to build the rest of your site.
It also comes with a few additional tools that allow you to pull and display information from your CMS like display images, post title, author name, and much more.
Whether you’re reviewing movies, sharing your artwork, or documenting travel, the settings within the CMS Menu and design interface give you the ability to work with any kind of content.
Additionally, you can add variety to your posts with media and if you’re already blogging elsewhere, you can transfer your work over.
Other Features and Benefits of Using Webflow
Web builders can be somewhat of a gamble if their trial period is limited. You may not have the time within that period to figure out if you can work with the service, or even if you like it. Especially if it’s something you’re doing as a hobby.
Thankfully, Webflow has an entirely free Account Plan, with no need for a credit card or any other commitment.
You can even launch a two-page site to a subdomain, in exchange for keeping the Webflow name in your URL. That way you know if it’s for you or not before you decide to pay to add another page or add a personalized URL.
On top of offering an intuitive, no-code builder, Webflow also offers you the ability to sign up for a custom domain name and hosting instead of seeking out your providers.
If your hobby happens to grow into a side business, it also offers ecommerce tools to help you design and manage your store.
Use Webflow to Get Creative With Your Website
Webflow is a wonderful tool for those who want to build a website to harbor their hobbies and interests.
It’s perfect for those who love customization but have no need to learn code otherwise. Since it’s free to use as a starter, it’s certainly worth a shot to see if it’s right for you.